La playlist contient 5 vidéos :
- Étude d’une installation domestique
- Paramétrage Windows 10
- Mise à jour du micrologiciel du routeur
- Attribution d’une adresse IP au routeur
- Wifi & Connexion SSH avec le routeur
Cet article contient une playlist qui présente les divers éléments d’un réseau domestique. Il se consacre à l’installation et balaye les points importants : câblage, adressage IP, et paramétrage. Au centre du réseau domestique on trouve un routeur qui tourne avec le micrologiciel OpenWrt. Au travers des vidéos on découvre comment paramétrer ce routeur.
La playlist contient 5 vidéos :
Cet article contient une compilation de vidéos qui permettent de mieux comprendre les réseaux informatiques et le vocabulaire qui va avec.
Différence entre WAN & LAN, Adresse IP, masque de sous réseau, DHCP, DNS, OSI et TCP/IP , tous ces termes sont expliqués dans de courtes vidéos
MQTT ou Message Queue Telemetry Transport est un protocole de messagerie extrêmement simple et léger conçu pour les appareils à faible ressources et des réseaux bas débit. Ce protocole est idéal pour l’internet des objets.
Regarder la vidéo Principe de MQTT:
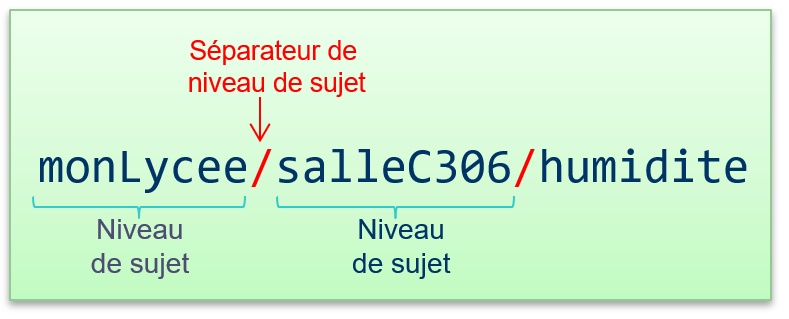
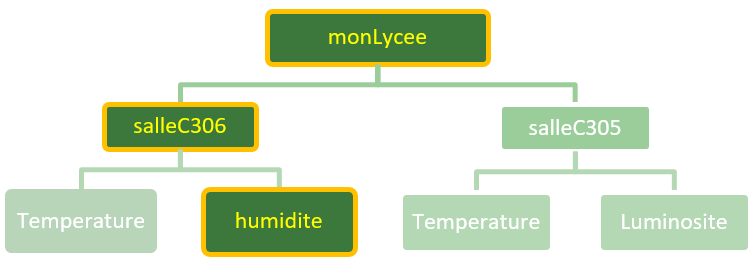
MQTT permet à divers appareils de publier des informations (par exemple une sonde d’humidité peut publier des données vers les clients qui sont abonnés au service). Pour différencier les différents services, les objets publient leurs résultats dans des « topics ». Les topics s’écrivent en utilisant un format permettant plusieurs niveaux, chaque niveau est séparé par un slash « / »


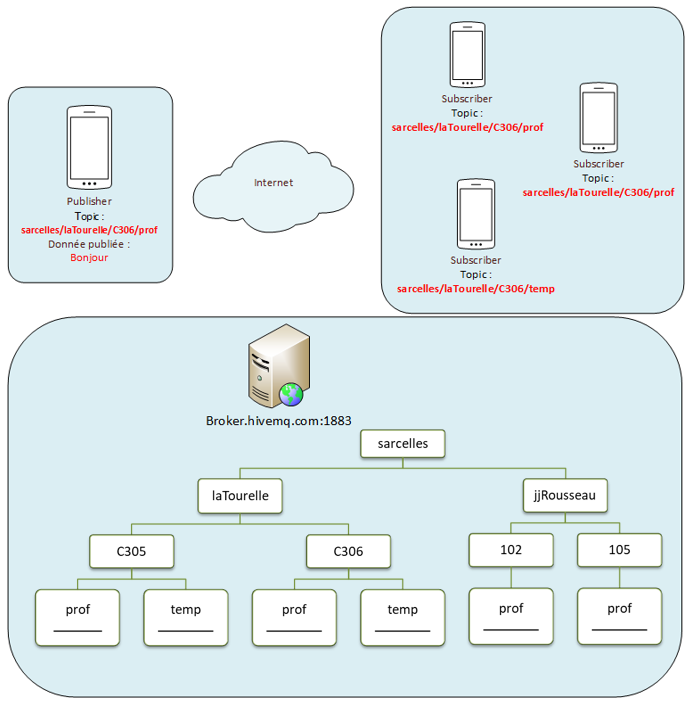
Le « Broker » est un serveur qui enregistre les données publiées sur un topic. Il se charge ensuite de distribuer ces données aux abonnés. Sur un topic un appareil peut être « publisher » ou « subscriber ».
Après visionnage de la vidéo qui présente MQTT et la lecture des informations qui précèdent, compléter le schéma de parcours de l’information (Figure 1) entre le smartphone « publisher » et les smartphones « subscriber » :

Figure 1: parcours de l’information d’un message MQTT
Proposer un topic adapté au lycée, respectant les règles suivantes :
![]()
Les sujets (topics) ne doivent pas contenir d’accents ni d’espace. D’autre part JeanMarc et différent de jeanmarc car l’un comporte des majuscules et pas l’autre.
Votre topic :
Regarder la vidéo 02-IHM et communication entre 2 portables
Installer IoT MQTT Panel (Android)  ou MQTTool (iPhone)
ou MQTTool (iPhone) 
Par binôme, reproduire ce qui est fait dans la vidéo en l’adaptant avec le topic au format suivant
[monLycee]/[maClasse]/[nomEleve].
Ecrire le topic :
Ecrire le topic :
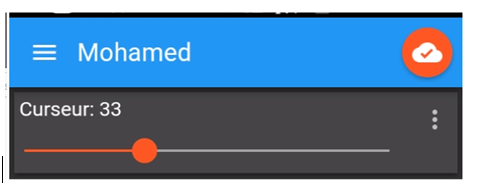
Cela se traduit visuellement par :
Figure 2 : le curseur publie sur le topic de mohamed sa valeur est 33
En respectant la règle de construction du topic, indiquer le votre :
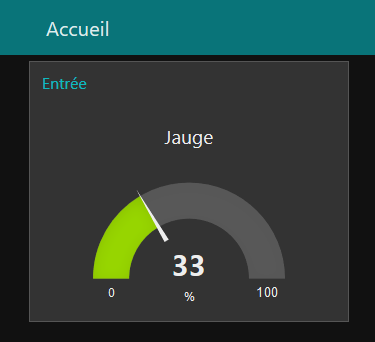
Visionnez la vidéo suivante et adaptez-la à votre topic.
Vous devez obtenir un visuel ressemblant à celui-ci :

Travaux pratique concernant la prise en main de l’outil Node-Red.
Les objectifs sont les suivants :
• Créer un compte en ligne sur le site Fred.senstecnic.com
• Découvrir l’interface de développement Node-Red
• Réaliser une horloge à l’aide de Node Red
Vidéo 1 : création d’un compte sur le site fred.sensetecnic.com :
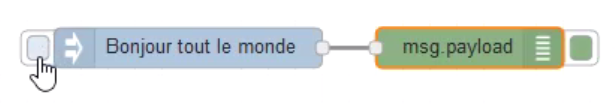
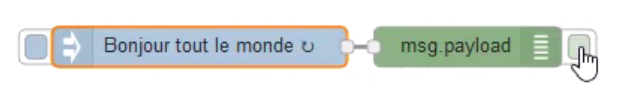
Vidéo 2 : Construction du premier flux « bonjour tout le monde » :
Après visionnage de la vidéo 2, reproduire l’expérience puis répondre aux questions suivantes :


Regarder et reproduire les 2 vidéos suivantes :
Si vous voyez l’heure et la date dans la fenêtre de debug : Bravo ! vous pouvez continuer.
Ajouter un groupe nommé Jour, placer y un nœud de type Text
Insérer un nouveau nœud Moment et à l’aide de la documentation de Moment.js[1] (voir ci-dessous), le paramétrer afin que le nœud Text affiche la date du jour. 
Dans les paramètres du Dashboard, sélectionner l’onglet Theme et choisir le style Dark
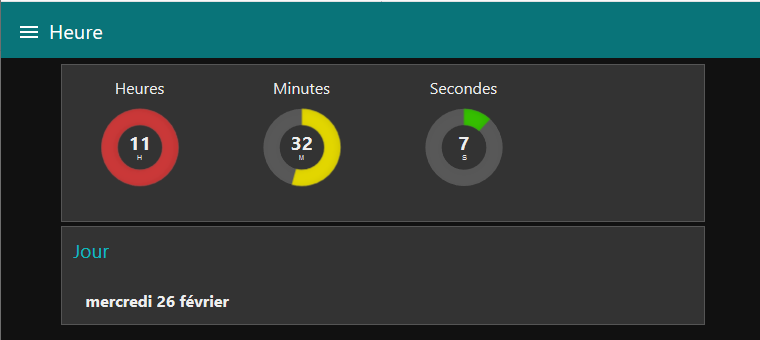
À laide de la documentation de Moment.js (https://momentjs.com/docs/#/displaying/format/ ), modifier l’interface Homme Machine afin que l’horloge ressemble à ceci :

Et voilà !
| Token | Output | |
| Month | M | 1 2 … 11 12 |
| Mo | 1st 2nd … 11th 12th | |
| MM | 01 02 … 11 12 | |
| MMM | Jan Feb … Nov Dec | |
| MMMM | January February … November December | |
| Quarter | Q | 1 2 3 4 |
| Qo | 1st 2nd 3rd 4th | |
| Day of Month | D | 1 2 … 30 31 |
| Do | 1st 2nd … 30th 31st | |
| DD | 01 02 … 30 31 | |
| Day of Year | DDD | 1 2 … 364 365 |
| DDDo | 1st 2nd … 364th 365th | |
| DDDD | 001 002 … 364 365 | |
| Day of Week | d | 0 1 … 5 6 |
| do | 0th 1st … 5th 6th | |
| dd | Su Mo … Fr Sa | |
| ddd | Sun Mon … Fri Sat | |
| dddd | Sunday Monday … Friday Saturday | |
| Day of Week (Locale) | e | 0 1 … 5 6 |
| Day of Week (ISO) | E | 1 2 … 6 7 |
| Week of Year | w | 1 2 … 52 53 |
| wo | 1st 2nd … 52nd 53rd | |
| ww | 01 02 … 52 53 | |
| Week of Year (ISO) | W | 1 2 … 52 53 |
| Wo | 1st 2nd … 52nd 53rd | |
| WW | 01 02 … 52 53 | |
| Year | YY | 70 71 … 29 30 |
| YYYY | 1970 1971 … 2029 2030 | |
| Y | 1970 1971 … 9999 +10000 +10001 Note: This complies with the ISO 8601 standard for dates past the year 9999 |
|
| Week Year | gg | 70 71 … 29 30 |
| gggg | 1970 1971 … 2029 2030 | |
| Week Year (ISO) | GG | 70 71 … 29 30 |
| GGGG | 1970 1971 … 2029 2030 | |
| AM/PM | A | AM PM |
| a | am pm | |
| Hour | H | 0 1 … 22 23 |
| HH | 00 01 … 22 23 | |
| h | 1 2 … 11 12 | |
| hh | 01 02 … 11 12 | |
| k | 1 2 … 23 24 | |
| kk | 01 02 … 23 24 | |
| Minute | m | 0 1 … 58 59 |
| mm | 00 01 … 58 59 | |
| Second | s | 0 1 … 58 59 |
| ss | 00 01 … 58 59 | |
| Fractional Second | S | 0 1 … 8 9 |
| SS | 00 01 … 98 99 | |
| SSS | 000 001 … 998 999 | |
| SSSS … SSSSSSSSS | 000[0..] 001[0..] … 998[0..] 999[0..] | |
| Time Zone | z or zz | EST CST … MST PST Note: as of 1.6.0, the z/zz format tokens have been deprecated from plain moment objects. Read more about it here. However, they *do* work if you are using a specific time zone with the moment-timezone addon. |
| Z | -07:00 -06:00 … +06:00 +07:00 | |
| ZZ | -0700 -0600 … +0600 +0700 | |
| Unix Timestamp | X | 1360013296 |
| Unix Millisecond Timestamp | x | 1360013296123 |
La carte Arduino ne possède qu’une seule liaison série qui est connectée à l’adaptateur USB/RS232 de la carte. Pour bénéficier d’une seconde liaison série, on peut utiliser une bibliothèque qui va émuler un port série. Cette bibliothèque se nomme softwareSerial.
Travail en binôme :
/*
Software serial multiple serial test
Receives from the hardware serial, sends to software serial.
Receives from software serial, sends to hardware serial.
The circuit:
* RX is digital pin 2 (connect to TX of other device)
* TX is digital pin 3 (connect to RX of other device)
#include <SoftwareSerial.h>
SoftwareSerial mySerial(2, 3); // RX, TX
void setup()
{
// Open serial communications and wait for port to open:
Serial.begin(115200);
Serial.println("Goodnight moon!");
// set the data rate for the SoftwareSerial port
mySerial.begin(9600);
mySerial.println("Hello, world?");
}
void loop() // run over and over
{
if (mySerial.available())
{
Serial.write(mySerial.read());
}
if (Serial.available())
{
mySerial.write(Serial.read());
delay(10);
}
}
Vidéo qui présente les divers moyens de communication entre dispositifs. la Liaison RS232 est abordée en détail.
On peut trouver des informations complémentaires ici : https://si.blaisepascal.fr/transmission-serie-rs232/