Html, css, javascript…
Introduction
Le web est un système client/ serveur qui permet au client d’afficher des pages web sur un terminal. L’envoi de requêtes et leurs décryptages est assuré par un logiciel nommé navigateur. Les terminaux qui peuvent se connecter à internet sont de type et de technologie différente (ordinateur, tablette, téléphone portable, objet connecté…).
Le format web doit pouvoir s’adapter à tous ces types de connexions. Le web s’appuie sur 3 langages :
- HTML pour véhiculer le contenu (texte, images, son, vidéo…),
- CSS pour la mise en forme et l’adaptation aux différents terminaux
- JS pour rendre la page interactive avec l’utilisateur ou le serveur.
Requête http
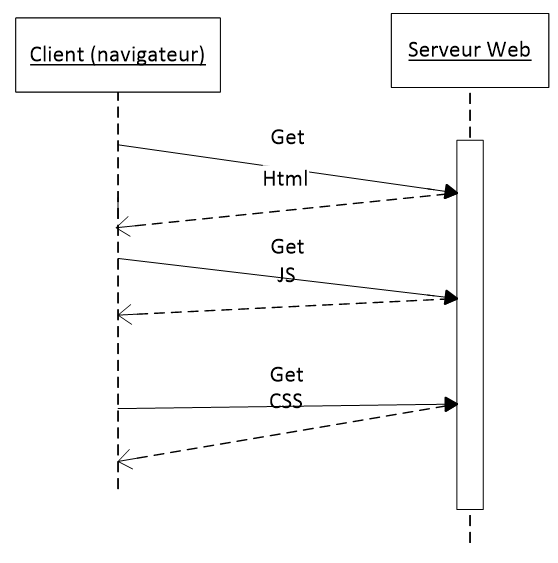
Le diagramme de séquence d’une requête web est la suivante :

- Le client appelle la page web grâce à son URI. On parle de requête de type GET.
- Le serveur renvoie la page demandée au format html.
- La page contenant des liens hypertextes dans son entête reformule elle-même des requêtes GET afin de rapatrier les autres éléments de la page web : JS et CSS.
- Une fois l’ensemble des éléments reçus, la page s’affiche avec sa mise en forme et sa capacité à interagir avec l’utilisateur.
- La page html peut aussi appeler des images, des vidéos, du son…
En fait tous les éléments constituant la page sont rapatriés et c’est le navigateur qui s’occupe de tout mettre en place en fonction du flux html et du fichier CSS
HTML[1]
L’HyperText Markup Language, généralement abrégé HTML, est le format de données conçu pour représenter les pages web. C’est un langage de balisage permettant d’écrire de l’hypertexte, d’où son nom HTML.
Les balises sont invisibles à l’écran du navigateur, mais elles permettent à ce dernier de comprendre ce qu’il doit afficher. Les balises se repèrent facilement. Elles sont entourées de « chevrons », c’est-à-dire des symboles < et >, comme ceci :
[html]<balise>[/html]
Elles indiquent la nature du texte qu’elles encadrent. Elles veulent dire par exemple : «Ceci est le titre de la page», «Ceci est une image», «Ceci est un paragraphe de texte», etc.
[html]
<titre>Ceci est un titre</titre>
[/html]
On distingue une balise ouvrante <titre> et une balise fermante </titre> qui indique que le titre se termine.
Il existe des balises dites orphelines c’est-à-dire qu’on n’a pas de texte à insérer entre l’ouverture de la balise et sa fermeture. Par exemple <br/> (back return = saut de ligne) ou <image/> qui permet l’insertion d’image…
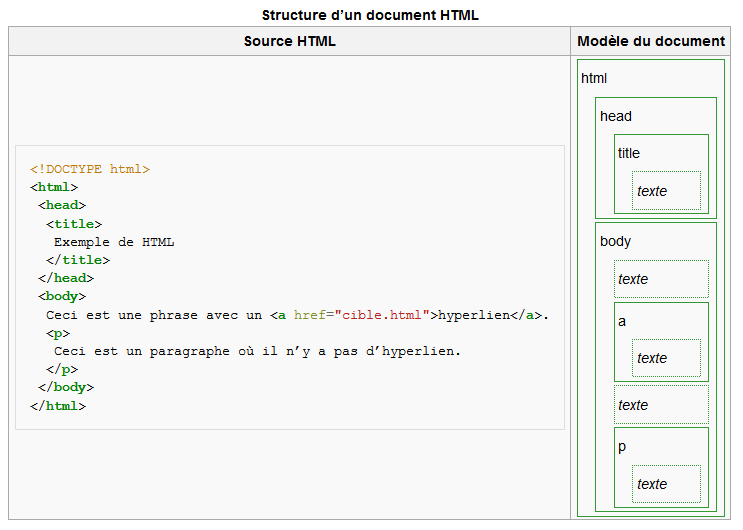
Les documents HTML ont une véritable structure en arbre, avec un élément racine contenant tous les autres éléments. Par exemple <html> contient <head> et <body>. Cet « arbre du document » est utilisé pour repérer les éléments de la page et permettre leur formatage ou l’interaction avec l’utilisateur par le biais de scripts.

liste des balises HTML voir le memento HTML
Tutoriel
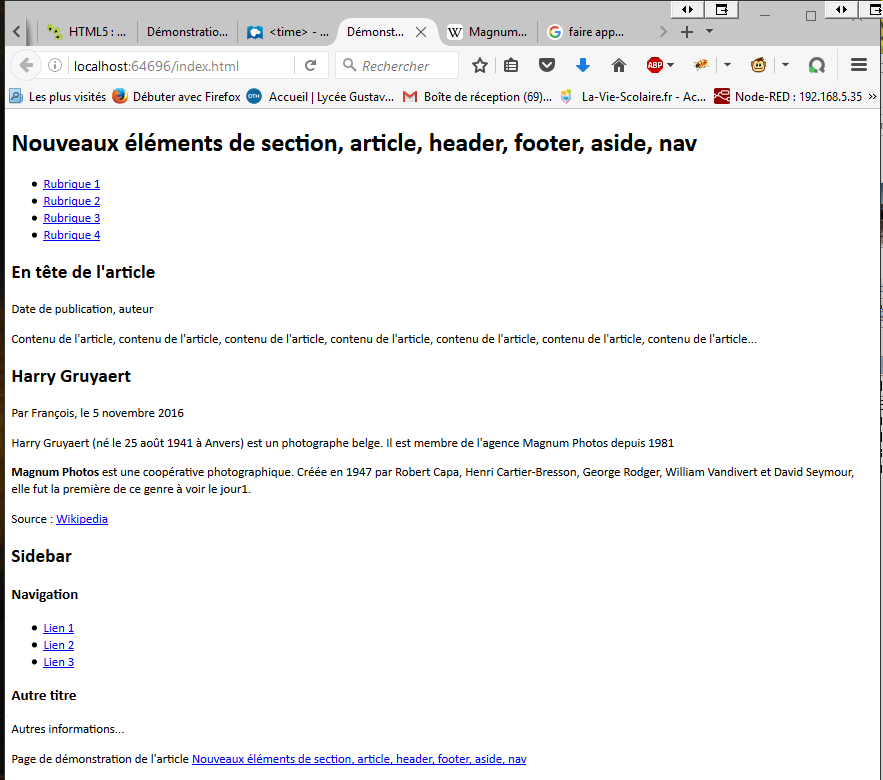
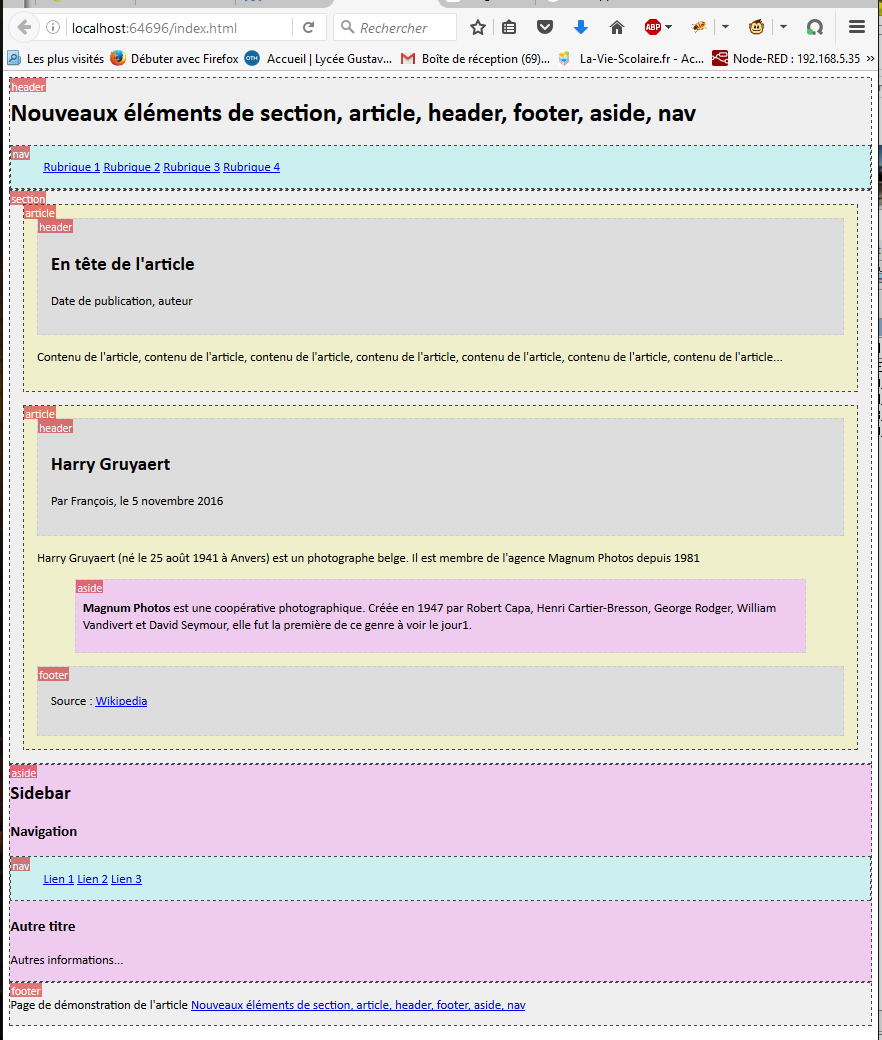
On veut réaliser la page suivante :
(pour savoir comment créer un site et des pages avec Visual Studio cliquer ici):

Le code html est le suivant:
[html]
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Démonstration des éléments de section HTML5</title>
<style>
span.elem {
display: none;
}
</style>
</head>
<body>
<!– Header –>
<header>
<h1>Nouveaux éléments de section, article, header, footer, aside, nav</h1>
<!– nav principale –>
<nav>
<ul>
<li><a href="#">Rubrique 1</a></li>
<li><a href="#">Rubrique 2</a></li>
<li><a href="#">Rubrique 3</a></li>
<li><a href="#">Rubrique 4</a></li>
</ul>
</nav>
</header>
<!– Main –>
<section id="main">
<span class="elem">section</span>
<article>
<span class="elem">article</span>
<header>
<span class="elem">header</span>
<h2>En tête de l’article</h2>
<p>Date de publication, auteur</p>
</header>
<p>Contenu de l’article, contenu de l’article, contenu de l’article, contenu de l’article, contenu de l’article,
contenu de l’article, contenu de l’article…</p>
</article>
<article>
<span class="elem">article</span>
<header>
<span class="elem">header</span>
<h2>Harry Gruyaert</h2>
<p>Par François, le
<time datetime="2016-11-05">5 novembre 2016</time>
</p>
</header>
<p>Harry Gruyaert (né le 25 août 1941 à Anvers) est un photographe belge. Il est membre de l’agence Magnum Photos
depuis 1981</p>
<aside>
<span class="elem">aside</span>
<p><b>Magnum Photos</b> est une coopérative photographique. Créée en 1947 par Robert Capa, Henri Cartier-Bresson,
George Rodger, William Vandivert et David Seymour, elle fut la première de ce genre à voir le jour1.</p>
</aside>
<footer>
<span class="elem">footer</span>
<p>Source : <a href="http://fr.wikipedia.org/wiki/Magnum_Photos">Wikipedia</a></p>
</footer>
</article>
</section>
<!– sidebar –>
<aside id="sidebar">
<span class="elem">aside</span>
<h2>Sidebar</h2>
<h3>Navigation</h3>
<nav>
<span class="elem">nav</span>
<ul>
<li><a href="#">Lien 1</a></li>
<li><a href="#">Lien 2</a></li>
<li><a href="#">Lien 3</a></li>
</ul>
</nav>
<h3>Autre titre</h3>
<p>Autres informations…</p>
</aside>
<!– footer –>
<footer>
<span class="elem">footer</span>
<p class="mentions">Page de démonstration de l’article <a href="/article/lire/1376-html5-section-article-nav-header-footer-aside.html">Nouveaux éléments de section, article, header, footer, aside, nav</a></p>
</footer>
</body>
</html>
[/html]
L’appel de cette page dans un navigateur montre le contenu mais la mise en page est linéaire est suit le flux, c’est-à-dire l’ordre d’apparition des éléments dans l’ordre d’écriture de la page

En reprenant la page et en faisant apparaitre les éléments de section HTML5, on peut voir que les sections s’imbriquent ou s’empilent les unes sur les autres.

Ajout de style afin de modifier l’aspect de la page
C’est grâce aux feuilles de style CSS (Cascade Style Sheet) que le positionnement des sections va avoir lieu. Si on ajoute les instructions suivantes dans la balise <style> de l’entête du fichier html :
[css]
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Démonstration des éléments de section HTML5</title>
<style>
span.elem {
display: none;
}
body {
width: 980px;
margin: 0 auto 0 auto;
}
#main {
float: left;
width: 75%;
margin: 0 0 50px 0;
}
#sidebar {
float: left;
width: 22%;
margin-left: 1%;
margin-top: 1em;
}
footer {
clear: both;
}
nav ul li {
display: inline-block;
}
</style>
</head>
<body>
<!– Header –>
…
[/css]
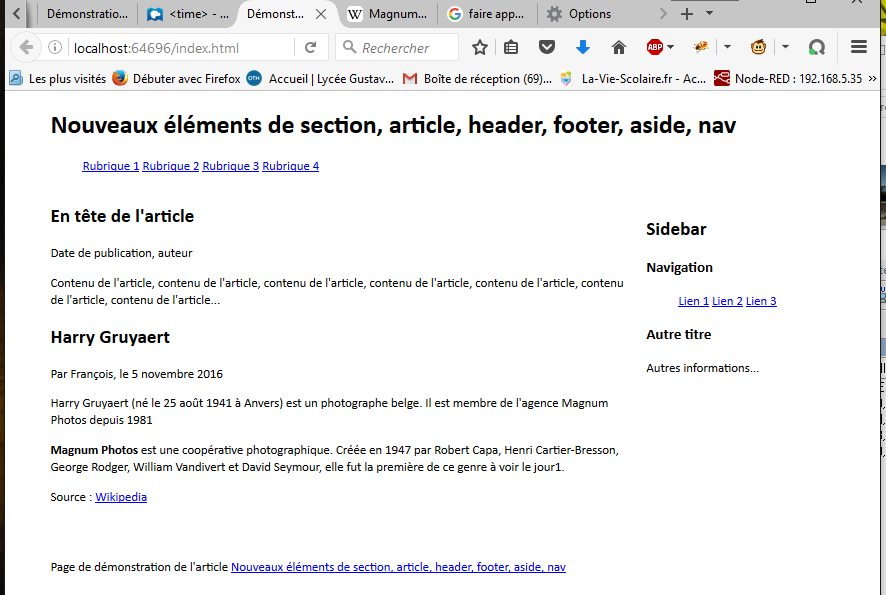
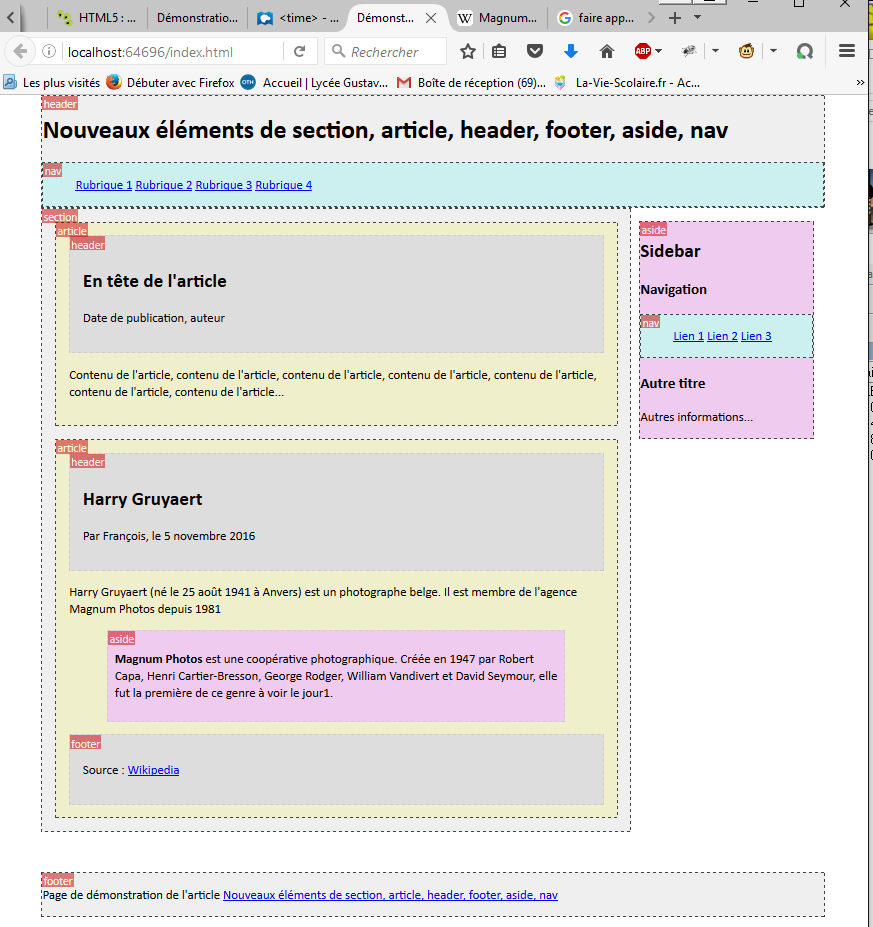
La page prend l’aspect attendu. En faisant apparaitre les sections, on peut constater que la section “aside” est passée à droite (en rose).

Conclusion : Le code html contient le texte, les balises permettent de structurer la page c’est-à-dire définir les zones de contenu. Les feuilles de styles quant à elles, permettent de dimensionner et positionner les balises sectionnantes. Les feuilles de styles jouent aussi sur les éléments décoratifs de la page (couleurs, polices, encadrement…). Le code html contient le fond (la structure et le texte), le code css contient la forme (mise en page). Cette séparation permet à la page de s’adapter à n’importe quel terminal (écran d’ordinateur, tablette, téléphone…) En ajoutant à CSS quelques scripts, on peut créer une mise en page « responsive » ou page réactive qui s’auto-adapte à l’écran.
Pour en savoir plus, voir le Memento CSS
