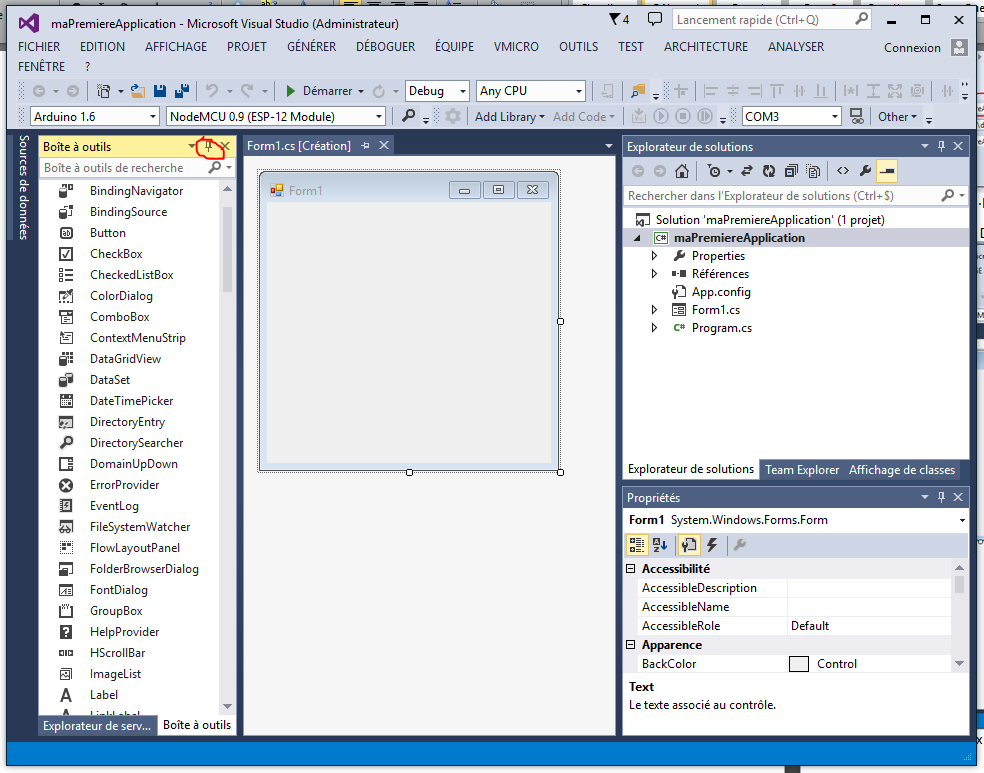
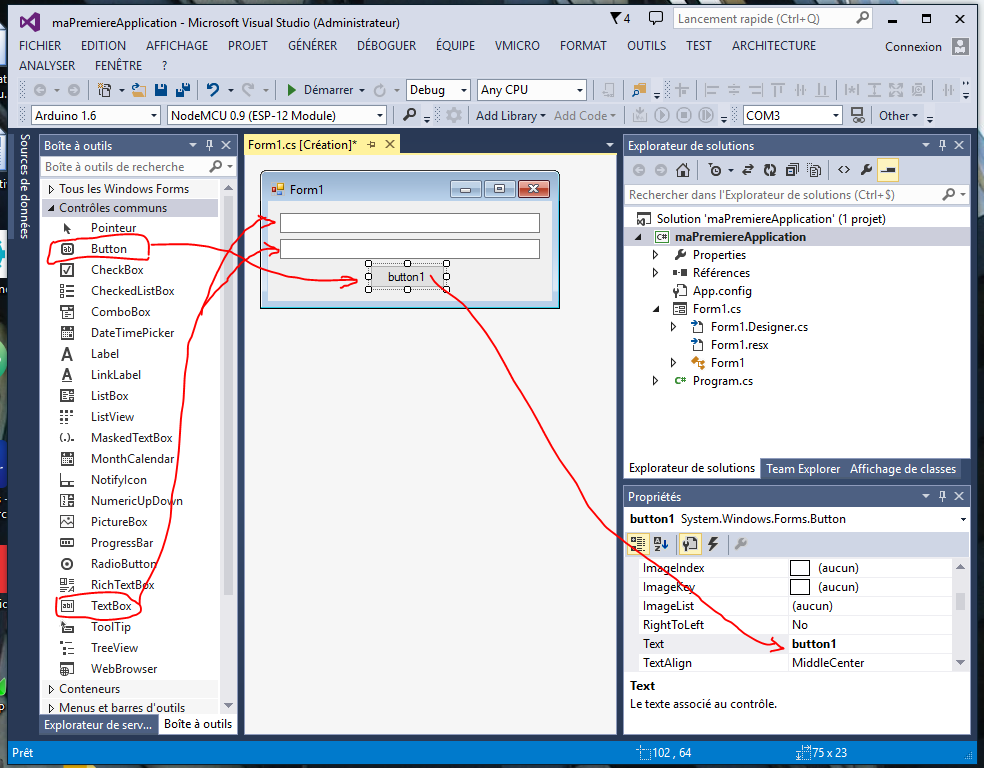
PictureBox
le fichier contenant les images gif des balles est à télécharger ici
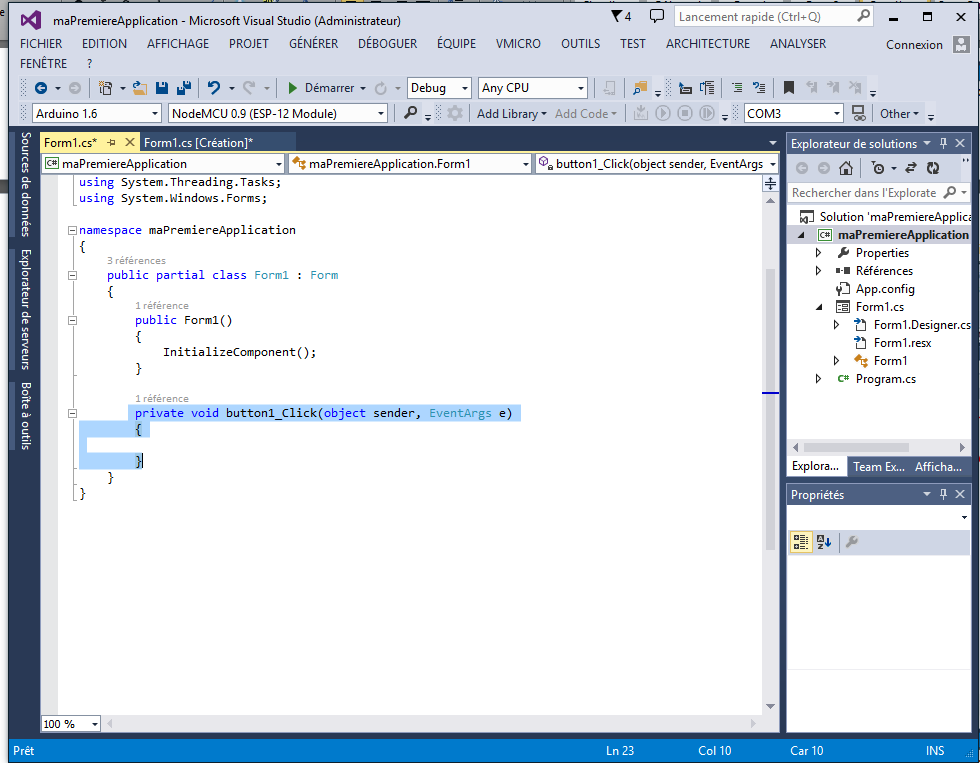
Déplacement d’une pictureBox
Reste à faire :
ajouter les boutons et le code afin que la balle puisse se déplacer en diagonale dans les 4 sens.
Résumé des informations concernant les timer :
Un composant Timer permet d’implémenter une minuterie déclenchant un événement selon un intervalle de temps défini par l’utilisateur.
| Propriété | Type | Description |
| Indique le nom utilisé dans le code pour identifier l’objet. Préfixe : tmr Exemple : tmrHorloge | ||
| bool | Obtient ou définit l’état de la minuterie, soit active ou non. true si la minuterie est active ; sinon, false. L’état par défaut est false. |
|
| int | Obtient ou définit la fréquence de temps en millisecondes du déclenchement de l’événement Tick. |
| Événement | Description |
| Se produit lorsque l’intervalle de temps spécifié s’est écoulé. |
| Méthodes | Description |
| Démarre la minuterie. Exemple : tmrHorloge.Start(); | |
| Arrête la minuterie. Exemple : tmrHorloge.Stop(); |
Déplacement et rebond de la balle
Reste à faire :
- Modifier le code afin que la balle se déplace en diagonale et rebondisse sur les 4 bords du conteneur.
- A l’aide des propriétés Height, Width, Location.X et Location.Y des divers composants modifier le code afin que les butées (les valeurs limites permettant de définir s’il y a rebond) soit indépendantes de la tailles des éléments : si l’utilisateur redimensionne la fenêtre de l’application, l’application doit toujours fonctionner.
Ajout d’une raquette et gestion de son déplacement à l’aide des touches du clavier.
L’image gif de la raquette peut être téléchargée ici
Reste à faire :
- Modifier le code afin d’ajouter la raquette de gauche.
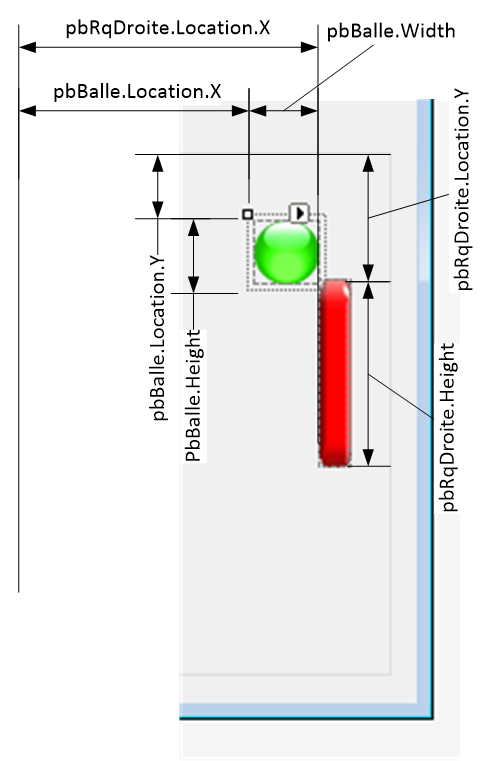
- Provoquer le rebond de la balle sur les 2 raquettes, pour cela on utilisera les propriétés Location.X, Location.Y, ainsi que les propriétés Height et Width de la raquette.
Le rebond à lieu lorsque plusieurs conditions sont réunies :
- horizontalement : lorsque pbBalle.Location.X + pbBalle.Width devient supérieur ou égale à pbRqDroite.Location.X
- verticalement : pbBalle.Location.Y + pbBalle.Height supérieur ou égal à pbRqDroite.Location.Y ET pbBalle.Location.Y inférieure ou égal à pbRqDroite.location.Y + pbRqDroite.Height

gestion des scores :
- Placer des labels afin d’afficher les scores : chaque fois que la balle rebondit sur les lignes verticales du conteneur, le score du joueur opposé s’incrémente ;
- Ajouter une fonction indiquant une fin de partie lorsqu’un des scores arrive à 10.
- Proposer une solution pour réinitialiser le jeu en fin de partie.
Simplification de la gestion du rebond.
Ajouter du son[1]
- http://stackoverflow.com/questions/4125698/how-to-play-wav-audio-file-from-resources ↑