Créer un site web avec Visual Studio
- Création d’un site web et utilisation du serveur local iisExpress
- Incorporation d’images
- Utilisation de l’interface graphique WYSIWYG (what you see is what you get)
Mise en page à l’aide des <div>
- présentation des div
- mise en forme automatique Visual Studio
- affectation d’id aux div, modification d’un style pour une div.
- utilisation de classe pour assurer un centrage de texte
Positionnement des éléments d’une page.
- Réalisation d’une petite galerie photo
- Utilisation des styles float et margin pour gérer le flottement des éléments.
Structuration d’une page grâce aux balises sectionnantes HTML5
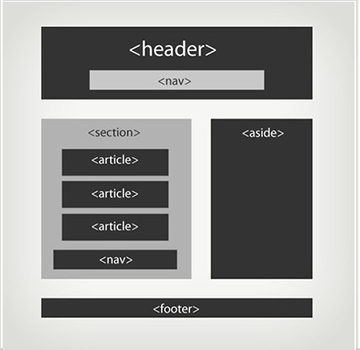
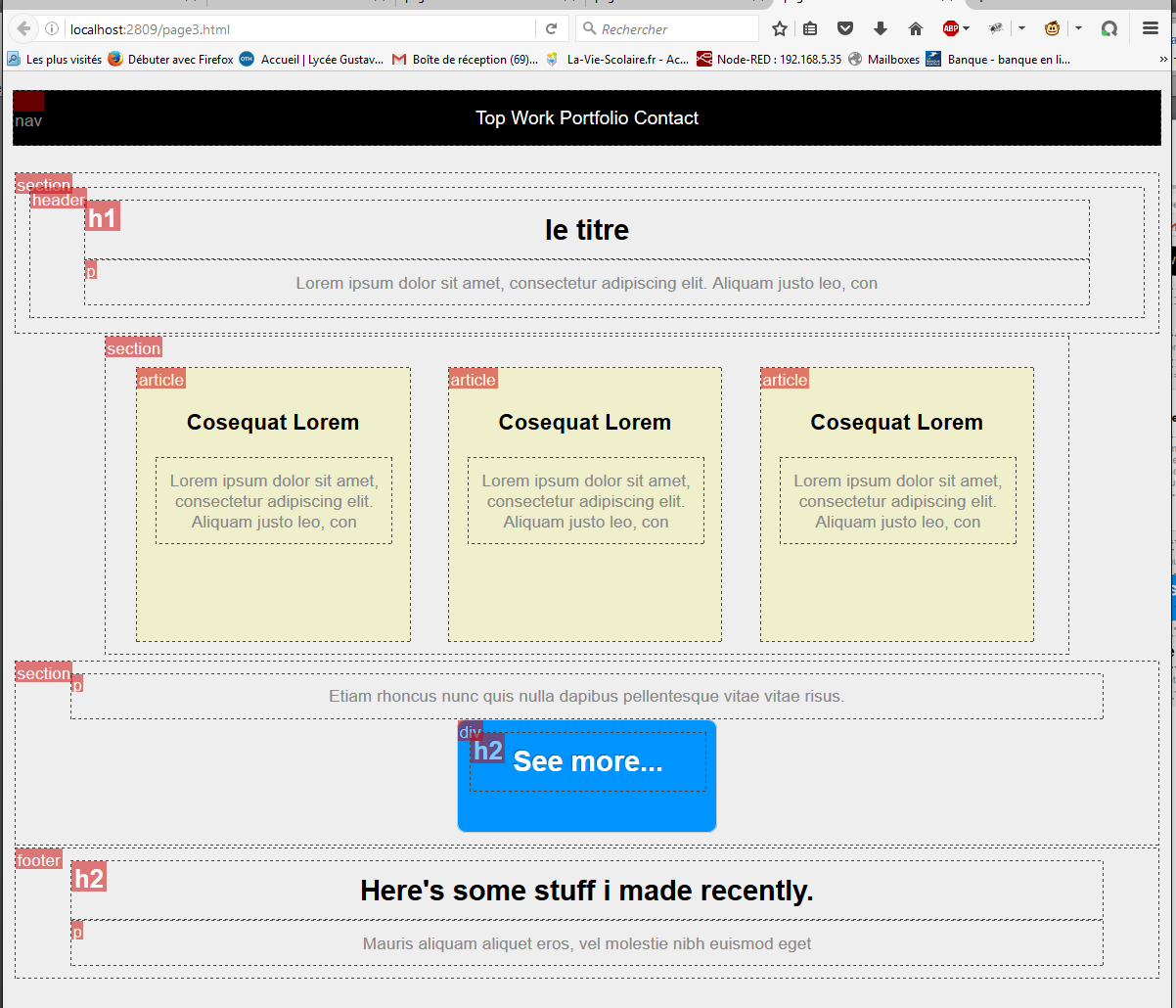
- Réalisation d’une page dont la structuration est la suivante :

Pour l’utilisation de Framework CSS voir la page Framework Bootstrap
Tutoriel
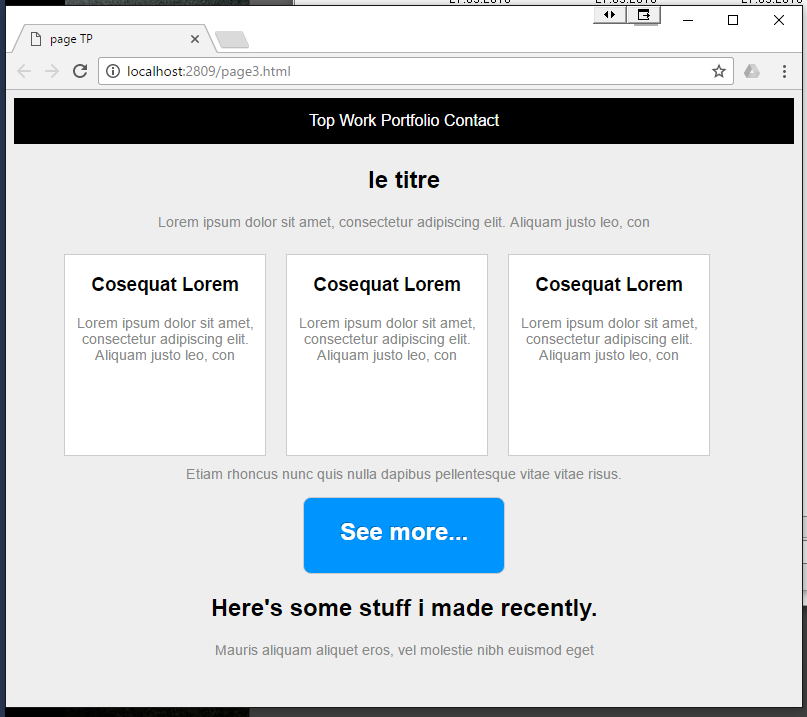
Créer une page web qui ressemble à ceci :

Le plan de structuration de la page est le suivant : 
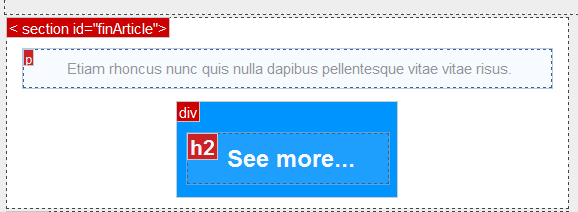
Aide pour le bouton bleu « See more… »
Ce bouton est créé à l’aide d’une div qui contient un texte inclus dans une balise h2. Cette div se situe dans une section ayant pour id : finArticle

Le code de la section est alors :
[html]
<section id="finArticle">
<p>Etiam rhoncus nunc quis nulla dapibus pellentesque vitae vitae risus. </p>
<div>
<h2> See more…</h2>
</div>
</section>
[/html]
On peut constater que dans la section tous les textes sont centrés , nous pouvons donc déclarer le style suivant :
[css]
#finArticle{
text-align:center;
}
[/css]
Ce style ne s’applique qu’à la balise ayant pour id : finArticle.
Pour appliquer des modifications à une balise div incluse dans finArticle, il faut faire comme ceci :
[css]
#finArticle div {
width: 200px; /*largeur*/
height: 75px; /*hauteur*/
margin: auto; /*centrage de la div dans la page*/
background-color: #0094ff;/*couleur de fond (bleu)*/
border: 1px solid #ccc;/*bordure grise du "bouton"*/
border-radius:8px;/*angles arrondis*/
text-shadow: -1px -1px rgba(0, 0, 0, 0.31);/*effet d’ombrage du texte "See more" */
color: #FFFFFF;/*couleur du premier plan : le texte écrit "See more…"*/
}
[/css]
